Https Us Cricut Com Design Landing Intro Video
17 stunning parallax scrolling websites

Parallax scrolling websites continue to be a popular trend. It was once recommended that sites include as much information above the fold as possible in order to avoid the user having to scroll, but parallax scrolling introduced a way of allowing designers to break away from that by making the act of scrolling itself engaging for the user.
The Parallax scrolling technique involves designing the background of a website layout to move at a slower rate than the foreground when the user scrolls, creating a 3D-like effect. Used sparingly, parallax scrolling can add a subtle element of depth that makes the foreground seem to stand out. In other cases, it can be used as the main star of the show for a big visual impact. The technique can encourage users to stay on a page for longer – great for SEO – and to scroll right to the bottom of the content. The examples below show how Parallax scrolling can be used to different degrees to create distinctive and memorable websites.
For more on web design, check out our guide to the best web design tools and best wireframe tools to help you in your design endeavours. If you fancy pushing the boat out, these impressive CSS animation examples showcase another great way to make your website stand out from the crowd. Want to keep things simple? You need a website builder. For now, though, here are 17 sites that demonstrate how parallax scrolling can be used for effective results.
01. Browser history 2020

After what was a very difficult year for businesses of all kinds in 2020, Squarespace decided to celebrate some of its customers who had launched new ventures against the odds. It commissioned six portraits of success stories that range from the comedian Ziwe Fumudoh to French actor-turned-baker Richard Valls and the fitness studio Good Move. As well as depicting each subject in beautiful illustrations, the whole online project, including Q&As with each person, is strung together with parallax scrolling that keeps us browsing to the end.
02. Web design art history

The history of art and the history of web design aren't two subjects you would necessarily put together, but they are beautifully combined in the captivating site web design art history, which makes the case for web design as a form of art.
The site traces the history, and future, of web design by looking at the history of art, using a whole range of parallax scrolling techniques to offer constant surprise and delight as you scroll down the page. The different techniques keep on coming, but they all serve a purpose, keeping the viewer engaged in the narrative throughout. With a range of links to interesting examples, this is a site that's well worth spending some time to explore and digest.
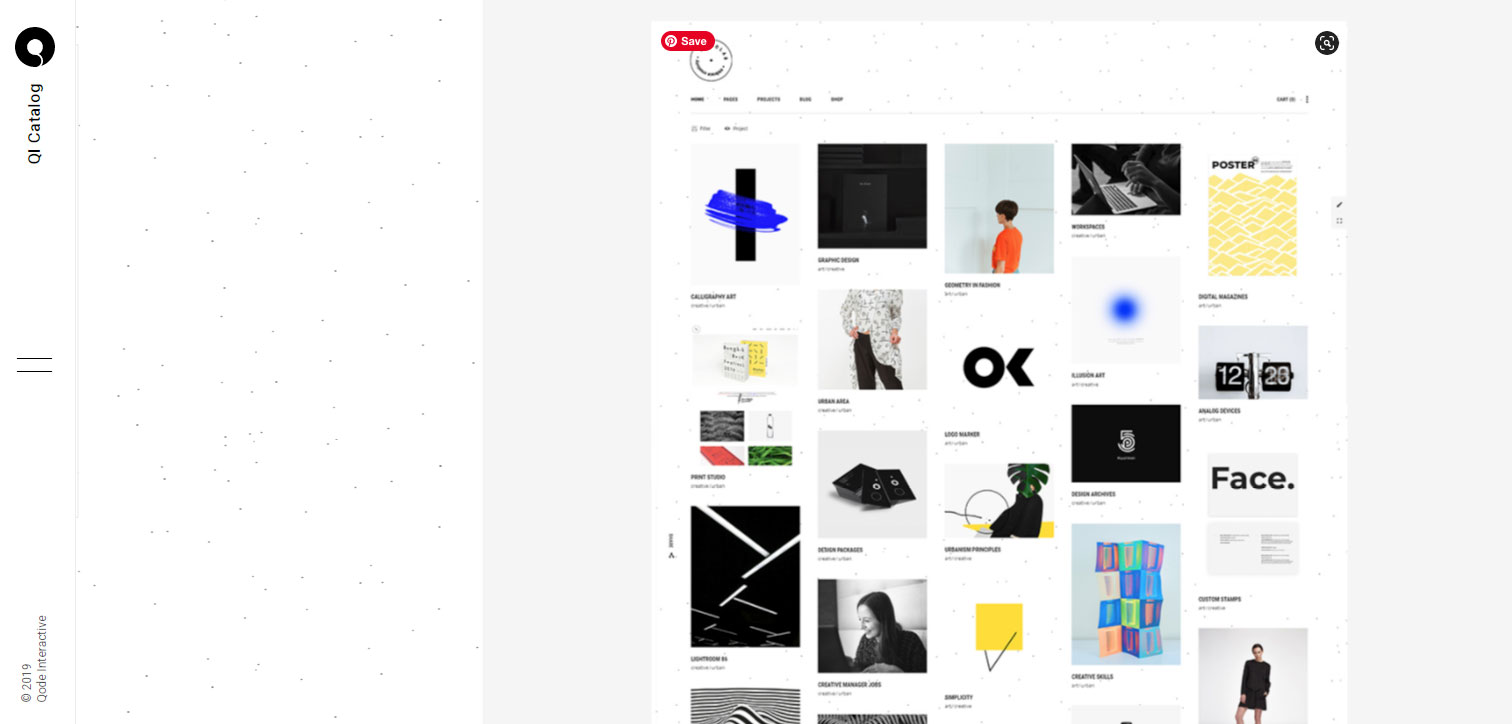
03. The Qode Interactive Catalogue

The Qode Interactive Catalogue begins with parallax scrolling in the intro. Scroll past that, and you reach a stylised menu that reveals an image when each WordPress theme name is scrolled over. Clicking on the name of each theme then takes you to a scrolling portfolio of example applications that showcase its design possibilities.
It's not the most ground-breaking use of parallax scrolling in this list, but it shows how the technique can be used for a clear purpose and to enhance the user experience. Through parallax scrolling, Qode efficiently showcases a range of applications for each theme in a way that makes an impact. A scattering of animation is also used to good effect on this site.
04. Moooi

Moooi's parallax scrolling website shows how the technique can add even more impact to already bold designs. It uses the technique to allow uses to scroll through its furniture collections as if they were exhibits in a museum, each with their own title screen. Additional parallax scrolling effects on the staging of each collection creates a striking sense of depth and movement. You can then click to see the moodboard for each set.
05. Canals

Designed by Marcus Brown and developed by Aristide Benoist, Canals takes us on a 400-year journey through the creation and history of Amsterdam's canals, which were built in the 17th century. The site's designed to provide an editorial-style experience comparable to leafing through a lushly produced coffee table volume. Its smooth horizontal scrolling makes great use of parallax to draw attention to each new section of the story and to give the site a subtle impression of depth.
06. The story of The Goonies

Anyone of a certain age is guaranteed to have been a fan of '80s teen adventure flick The Goonies. If that's you, then this site is sure to get the nostalgia flowing. Created by Joseph Berry using WebFlow, The Story of The Goonies is an affectionate tribute to a retro classic. It uses parallax scrolling to draw viewers into the story, and then introduce the characters and reveal more about the film.
07. Cann

Parallax scrolling can be used simply to achieve a striking visual effect and to keep the user on the site, but in some cases, it can also be used to tell us something about the product being offered. In the case of this website for "cannabis-infused social tonic" Cann, parallax is used to show rising bubbles, reflecting the effervescence of the drink itself. In a nice touch mimicking the effect of sparkling drink in a can, the bubbles suddenly rise more rapidly if you make a short, quick scroll as if you've given the can a shake.
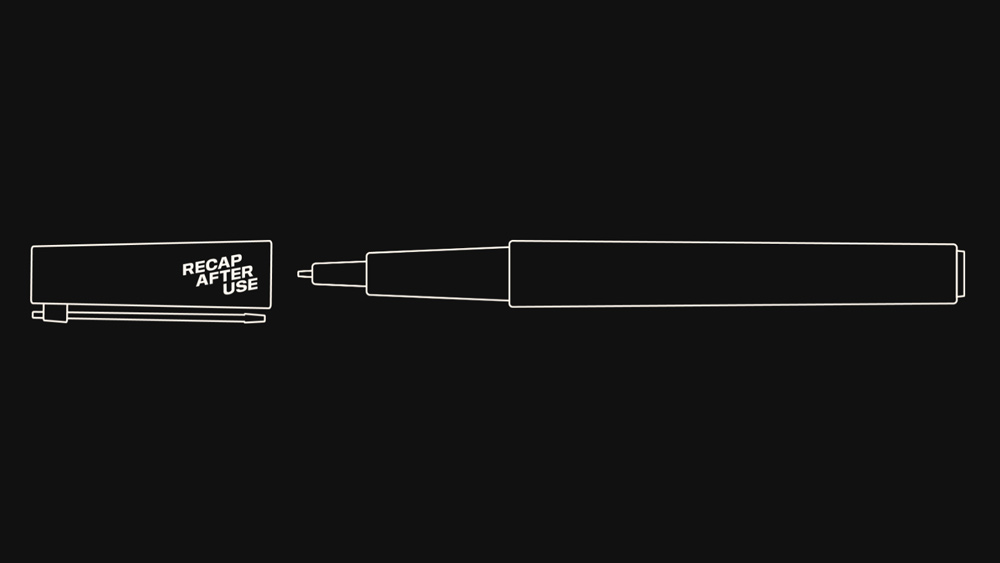
08. Louie Sellers

Parallax scrolling can also be very effective for use on portfolio sites. UX designer Louie Sellers uses a number of clever effects to keep visitors engaged right the way to the end of his portfolio site while demonstrating his eye for effective interactions. We love the marker pen that uncaps and then closes when you reach the end of the portfolio, reflecting his business name "Recap after use."
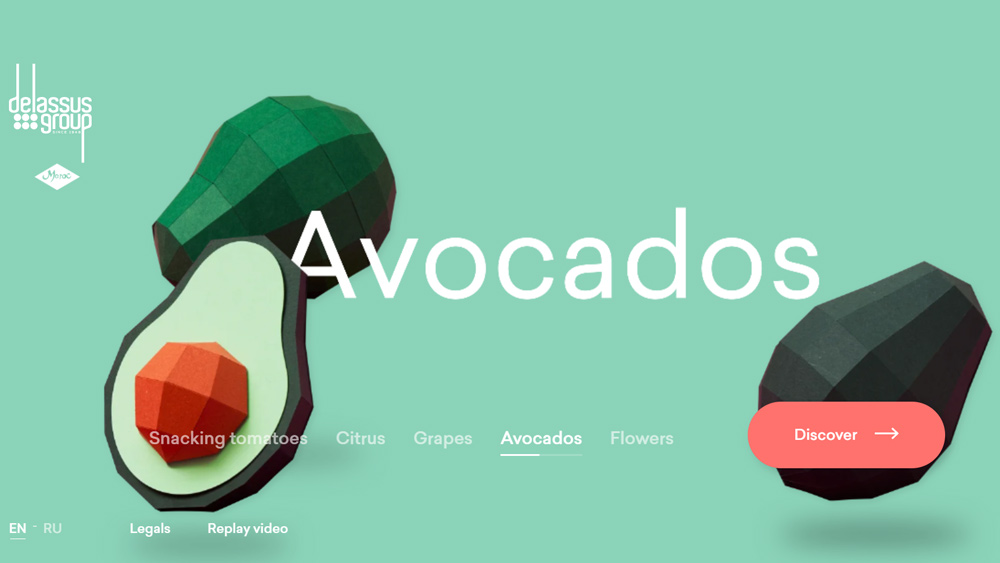
09. Delassus Group

Parallax scrolling websites most often work vertically, but a parallax effect can also be used on horizontal scrolling. This website from the Moroccan fruit grower Delassus Group, makes effective use of that technique to highlight its products in a simple but attractive way. There's nothing radical in the design, but it makes a memorable impression on the user.
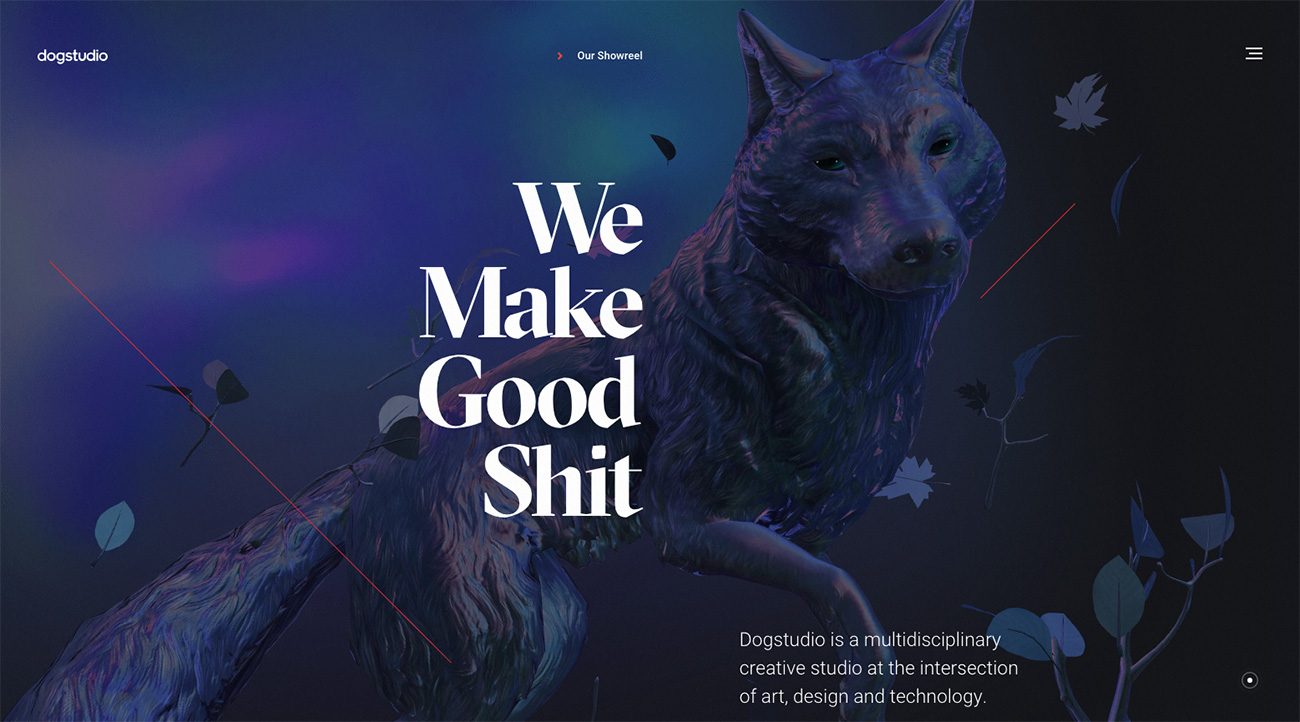
10. Dogstudio

The focal attraction of Dogstudio's website is a beautiful animated 3D dog – or is it a wolf? – in the centre of the page. The animated canine scales and rotates as you scroll down the parallax page. Its lighting changes colour as you hover over the titles of Dogstudio's recent projects. Perhaps our favourite touch is that at one point dog revolves in front of some of the page copy, obscuring part of the text and creating added depth. It's a very smooth presentation.
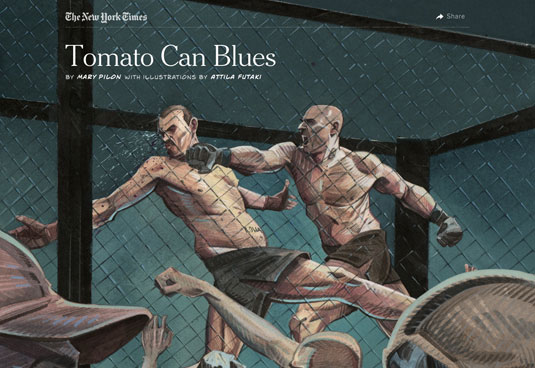
11. New York Times: Tomato Can Blues

In an era of low attention spans and bite-size media, engaging readers in long-form journalism is a challenge. The New York Times shows that parallax scrolling might offer a solution in Tomato Can Blues, an article that combines clever web design techniques with storytelling and comic-inspired illustrations by Atilla Futaki.
Written by Mary Pilon, the article tells the story of a cage fighter. As you scroll through the story, the illustrations come to life with clever animations and alterations, immersing the reader in the content. Futaki's illustrations were based on police records, witness accounts, photographs and the reporter's own notes, and the attention to detail shines through. It's a great reading experience and one of the best examples we've seen of how parallax scrolling can help engage the user's attention and showcase the content rather than itself. It might just offer a sign of the future of online journalism in the process.
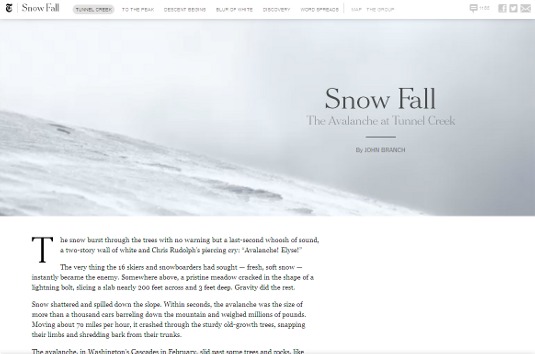
12. New York Times: Snow fall

Another piece from the New York Times, the article Snow Fall shows how parallax scrolling can be used to combine different elements to support a story. While the example mentioned above uses illustration to engage the reader in the story, this time the newspaper used parallax scrolling to present a range of photos and video that contribute to the story of the horror of an avalanche at Tunnel Creek.
It was published online in December 2012 but still stands strong as an example of how parallax scrolling can be used to present long-form journalism. The newspaper presented the Pulitzer-winning article in an innovative way that grabbed the design community's attention worldwide and made it one of the first newspaper sites to push the boundaries of what can be done with long-form editorial content online.
13. ToyFight

The award-winning creative agency ToyFight has tons of fun with its website. Founders Jonny Lander and Leigh Whipday appear transformed into 3D figures who turn up in a range of situations throughout the site (including the cheeky Sagmeister & Walsh reference above). A clever use of parallax scrolling amplifies the 3D effect of the site without it ever becoming overwhelming or irritating. Paired with bold, plain backgrounds, it offers an engaging presentation of the agency.
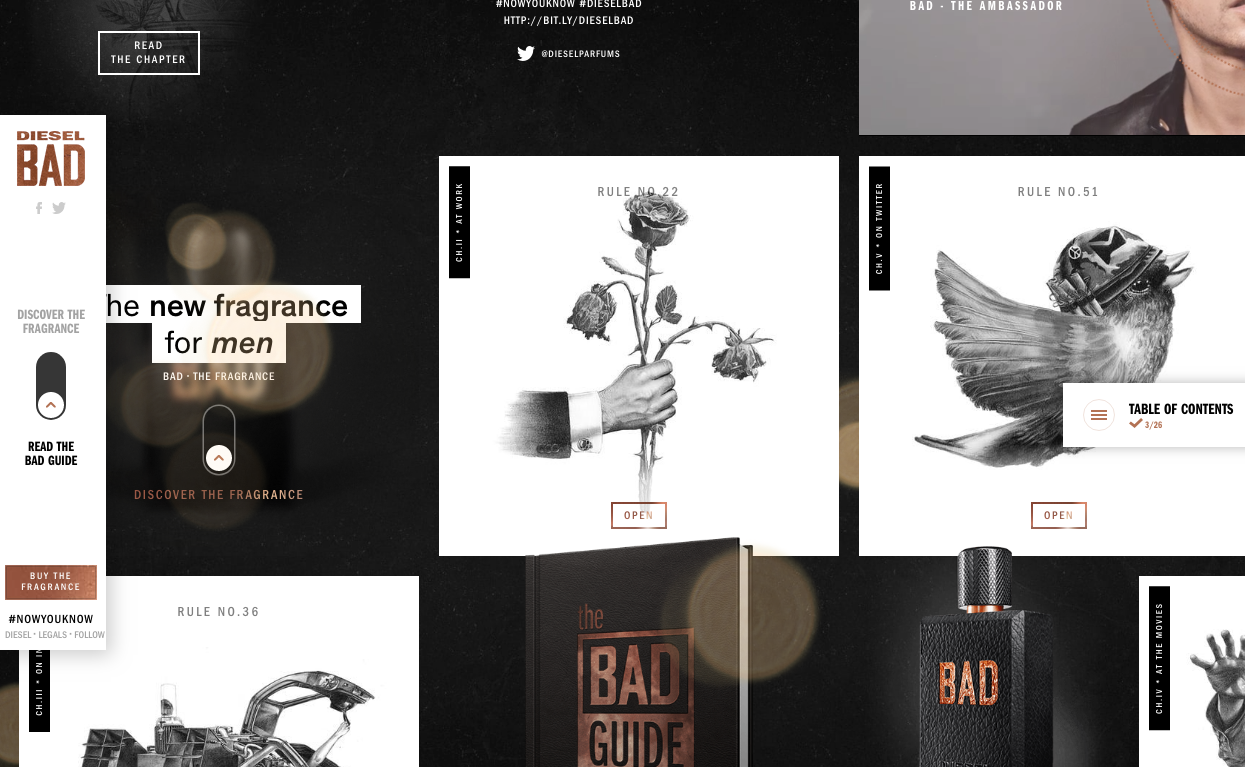
14. Diesel: BAD Guide

This one-page site was developed for the launch of Diesel's BAD fragrance for men. Designed by 84.Paris, it presents a series of rules that make up the 'BAD Guide', which was accompanied by a social media campaign.
The user can explore by dragging the mouse around the parallax page, which is laid out like a pinboard of images to click through. There's advice on everything from Tinder ('Swipe right, right, right, right – you'll sort them out later') to Instagram ('Don't forget to get in touch with an ex on Thursdays #TBT'), accompanied by monochrome illustrations.
15. Firewatch

This website for the game Firewatch is one of the most pristine examples of parallax scrolling we've seen. It uses six moving layers to create a great sense of depth. There's none of the scroll hijacking, which sometimes accompanies the parallax scrolling effects, and the effect is only used at the top of the page, making the site user-friendly so that the information can be read without the distraction of constant parallax. It's a lesson in superb parallax scrolling used in sensible moderation. To see how it's done, there's a nice demo on CodePen.
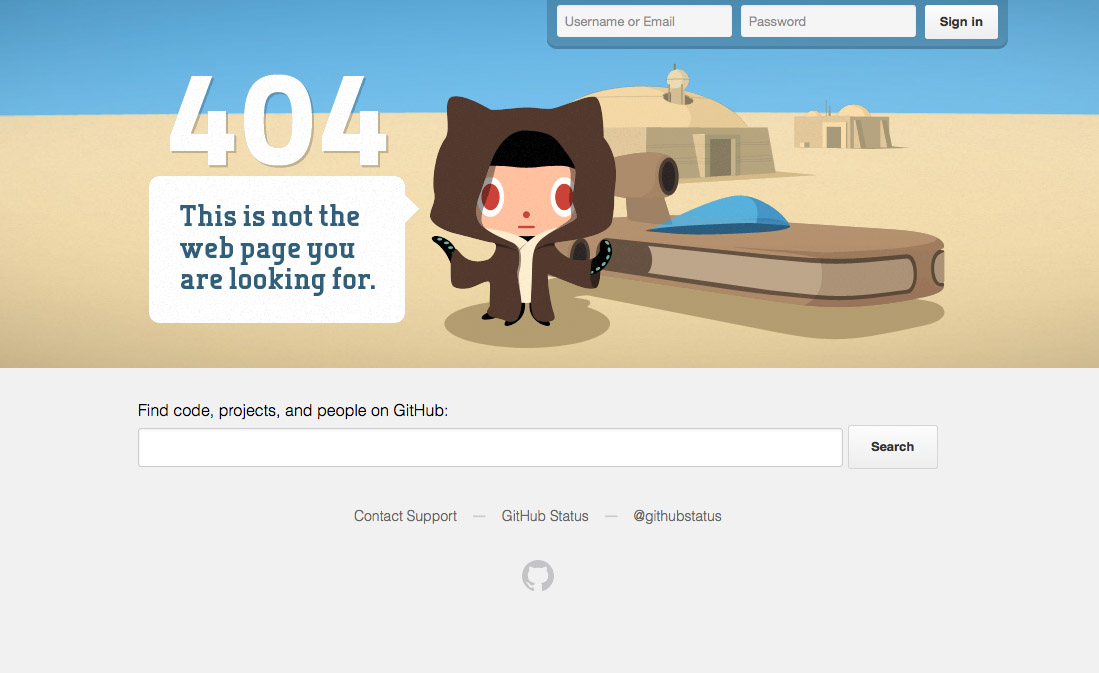
16. GitHub 404

This isn't strictly parallax scrolling as the effect happens on mouse wiggle rather than scroll, but GitHub's 404 page is a fun page that uses layering to add depth. Unlike 'true' parallax, the background moves faster than the foreground, creating a disorienting, otherworldly feel that takes the user by surprise, offering a nice distraction from a frustrating message.
17. Jess & Russ wedding site

You might not expect to find outstanding web design on a wedding website, but this site is for the wedding of design power couple Russ Maschmeyer and Jessica Hische, and it's a beauty to behold. The site charts the story of their relationship, using parallax scrolling throughout to add depth to the illustrations. This dates back almost a decade – the couple got married in 2012 – but it's still an engaging lesson in how parallax scrolling can be used effectively to tell a story.
Related articles:
- 19 really useful responsive web design tutorials
- best external hard drives
- Brilliantly designed 404 error pages
Alex Black writes for Print Express, which specialises in business cards and printing in the UK. In his spare time he enjoys studying graphic and web design.
Related articles
Https Us Cricut Com Design Landing Intro Video
Source: https://www.creativebloq.com/web-design/parallax-scrolling-1131762
Posted by: kuhlwilyingeld.blogspot.com

0 Response to "Https Us Cricut Com Design Landing Intro Video"
Post a Comment